- RÉFÉRENCEMENT
- CRÉATION SITE
- OFFRES
- GUIDES
- Comment référencer son site avec le référencement naturel ?
- SEO pour les débutants – Le Guide
- Référencement sur google – Le Guide
- Référencement naturel pour débutant – Le Guide
- Techniques de référencement avancées – Le Guide
- Marketing digital – Le Guide
- Meta tag – Le Guide
- Mots clés et moteur de recherche – Le Guide
- Rédaction SEO – Le Guide
- Reporting SEO – Le Guide
- ROBOT.TXT – Le Guide
- BLOG
- CONTACT
Référencement Google vous aide à référencer votre site internet grâce à du référencement gratuit mais également des stratégies de référencement naturel payantes.
T (33) 6 04 07 53 74
Email : contact@referencement-google-gratuit.com
RGG
100 rue du champ de Mars, Paris, France
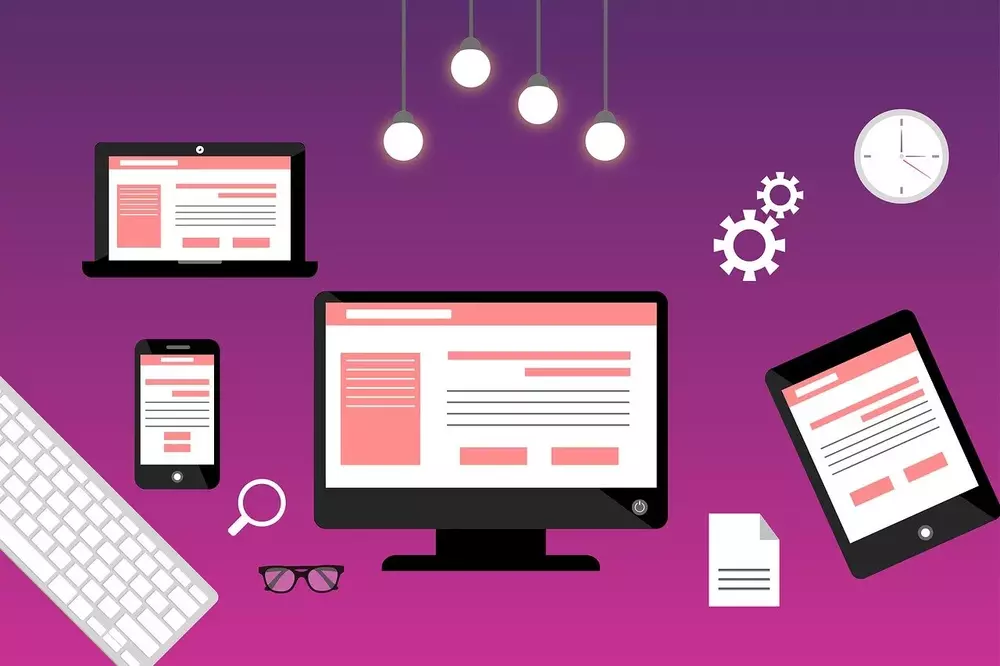
Le Responsive Design (Avantages, inconvénients, SEO)


A SAVOIR
II. Le Responsive Design et le référencement
Le référencement d'un site Web basé Responsive Design n'est pas un réel problème. Cette option est idéale si vous voulez avoir un seul site Web en différentes versions. Les images des aperçus d'une certaine largeur dans les pages de résultats d'un moteur de recherche représentent un atout considérable pour le référencement.
En outre, l'indexation est beaucoup mieux avec Responsive Design, qui s'adapte à tous les types d'affichage des médias. En outre, le fait que vous utilisez une URL unique aidera à réduire les coûts liés à la SEO.
Derniers Articles

Les 5 pratiques en copywriting pour créer du contenu pertinent
19 juin 2025 Par RefGG dans Marketing de Contenu, Marketing Digital
Stratégie de contenu visuel
16 juin 2025 Par RefGG dans Entrepreneuriat, Marketing de Contenu, Marketing Digital, Référencement social, Web design
Guide d’intégration de Amazon S3 et CDN pour WordPress
12 juin 2025 Par RefGG dans Développement Web, WordPress Tutoriel
Le Marketing sortant
09 juin 2025 Par RefGG dans Marketing Digital




